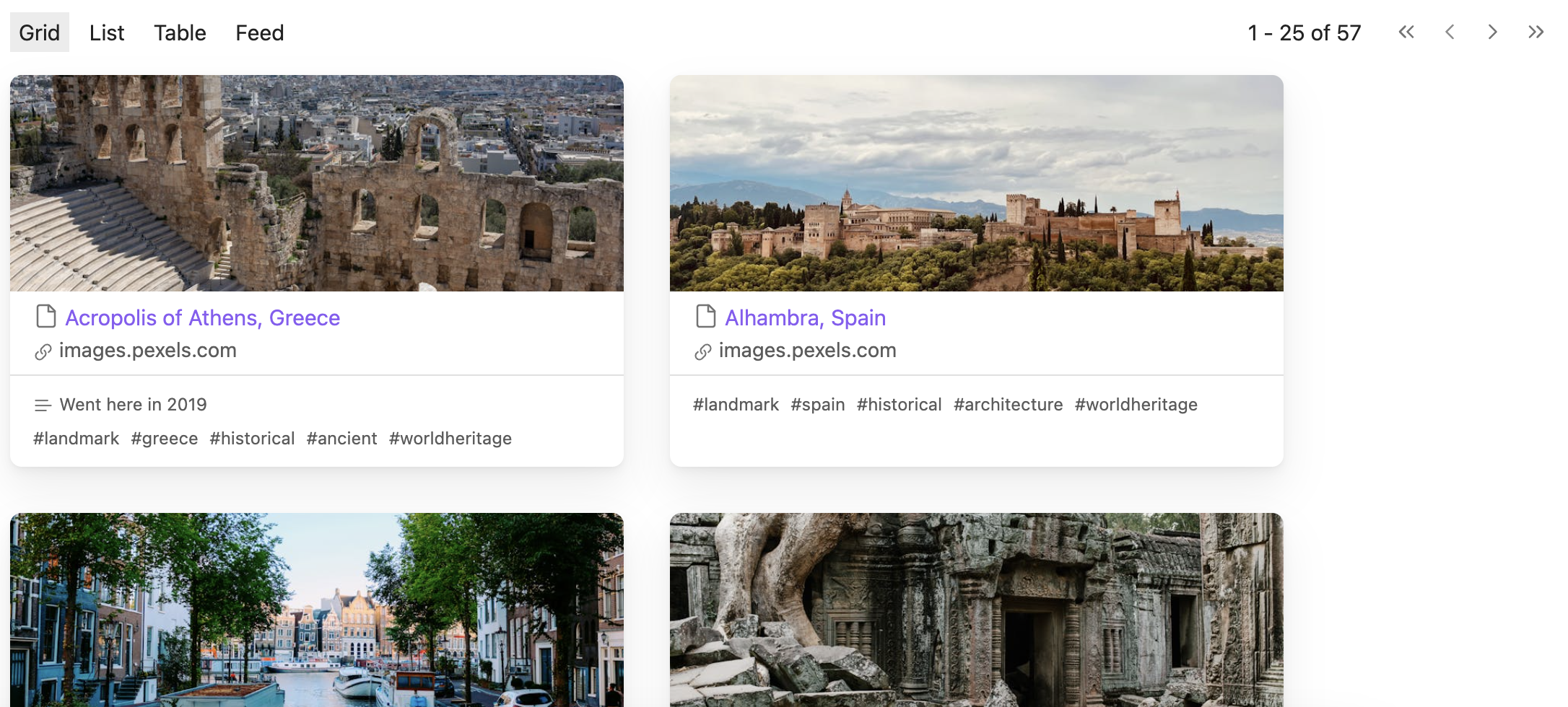
Grid
The grid view displays vault files as cards in a grid. The grid will expand to as many columns as the screen size allows.

Link
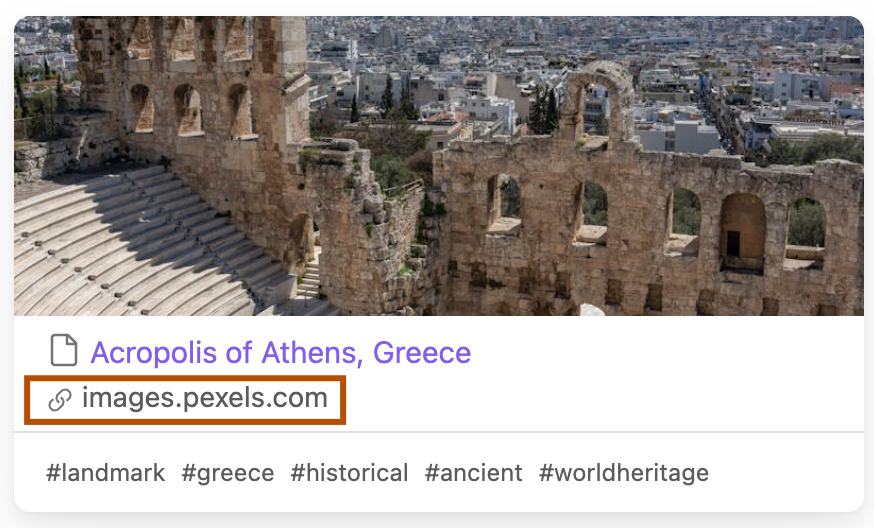
When you have a URL property and have configured the URL property setting, a link button will appear in the grid card. Clicking the link will open the URL in a new browser tab.

---
url: https://images.pexels.com/photos/15238854/pexels-photo-15238854/free-photo-of-ruins-of-ancient-greek-amphitheatre.jpeg?auto=compress&cs=tinysrgb&w=800
---

Properties
When you have a text property and one of the custom property settings configured, a text property button will appear in the grid card.
When you click on a property, the search view will open and filter by that property.

---
comments: Went here in 2019
---


Tags
Tags are displayed for a markdown file. When you click on a tag, the search view will open and filter by that tag.


By default, tags are loaded from both the tags property and the body of a markdown note. To display tags only from the tags property, you may disable the load tags from body setting.
Cover image
By default, the grid card will display a gray background with a file icon as a placeholder.

Image file
If a vault file has an image extension, the file image will be displayed as the cover image.
Cover image sources
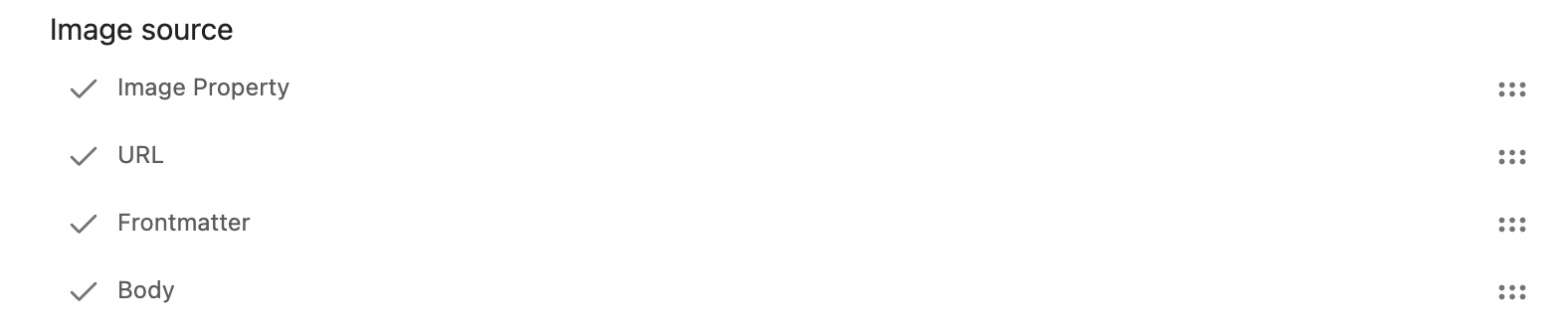
The cover image sources setting is used to configure cover image loading. The order of the sources determines how cover images are loaded.
Consider the default sources:

For these sources the plugin will:
- Look for a wiki link or URL in the image property. If the property isn't configured, the property doesn't exist, or no link is found, then move on.
- Look for a wiki link or URL in the URL property. If the property isn't configured, the property doesn't exist, or no link is found, then move on.
- Look for a wiki link or URL in any other property in the frontmatter. If no other properties exist, or no link is found, then move on.
- Look for for first internal embed or external embed in the body. If no link exists, then move on.
- Display the placeholder
Example wiki link
---
image: [[seagull-bird-animal-nature-162992.jpeg]]
---
Example URL
---
url: https://images.pexels.com/photos/162292/seagull-bird-animal-nature-162292.jpeg?auto=compress&cs=tinysrgb&w=800
---
Example internal embed
![[seagull-bird-animal-nature-162992.jpeg]]
Example external embed

Social media image
A non-image URL may have a social media image. This is a public image that repesents the link on social media sites.
When the load social media image setting is enabled, the plugin will make a GET request to the image URL and look for a social media URL. If a URL is found, the image will be loaded and the URL will be cached for future access.
Example non-image URL
---
url: https://vaultexplorer.com
---
Example social media URL
https://vaultexplorer.com/img/social-card.png
Cached social media image URLs expire after 1 week.
You may force an update to the social media image by clearing the social media image cache.